سالها است که طراحان، عکاسان، انیماتورها و... از رنگ ها به عنوان یکی از اجزای اصلی کارهای خود استفاده می کنند. بدیهی است شناخت کامل آن ها علاوه بر افزایش بهره وری، می تواند نتایج بهتری در بر داشته باشد.
همانطور که همه ما می دانیم، رنگ ها از تعدادی رنگ اصلی تشکیل شده اند. با ترکیب رنگ های اصلی، سایر رنگ ها تولید می شوند. اما سیستم های رنگی اصلی چه هستند؟
سیستم های مختلف رنگی وجود دارد که در آن ها رنگ های اصلی تعاریف متفاوتی دارند. در ادامه مطلب قصد داریم دو سیستم معروف RGB و CMYK را بررسی کنیم. حتی اگر با این اسامی آشنا هستید، پیشنهاد می کنیم ادامه مطلب را از دست ندهید.
RGB: سیستمی برای نمایشگرها

در این سیستم تمامی رنگ ها از سه رنگ اصلی Red، Green و Blue تشکیل شده اند. هر کدام از این رنگ ها می توانند به 256 قسمت تقسیم شوند و یک کد بین اعداد 0 تا 255 را به خود اختصاص دهند. بنابراین در این سیستم، 16777216 عدد رنگ وجود دارد. کدهای زیر نمونه ای از رنگ های این سیستم هستند:
255,0,128 // Red:255, Green:0, Blue:128
0,230,245 // Red:0, Green:230, Blue:245
10,5,255 // Red:10, Green:5, Blue:255
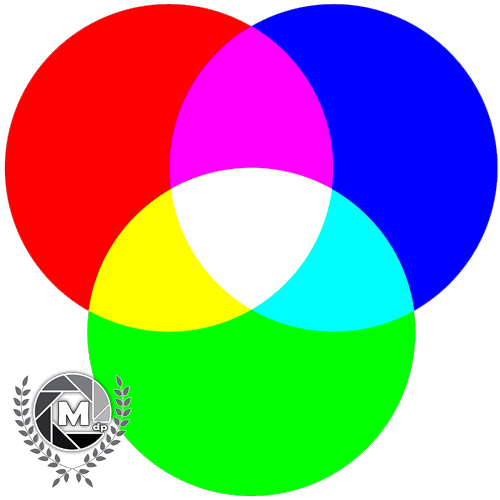
ماهیت سیستم RGB نور است. تصور کنید در یک کنسرت موسیقی در حالیکه همه چراغ ها خاموش شده اند، نور قرمز روی خواننده می تابد. نتیجه قرمز خواهد شد. طبیعتا اگر نور سبز یا آبی نیز به تنهایی تابیده شود نتیجه یکسان خواهد بود. اما اگر هر سه نور قرمز، سبز و آبی با هم روی یک نقطه قرار گیرند چه نوری به دست می آید؟
255,0,0 // Red
0,255,0 // Green
0,0,255 // Blue
255,255,255 // White
0,0,0 // Black

به دلیل ماهیت این سیستم، در نمایشگرها (مانیتور، تلفن، تلویزیون و ...) از RGB استفاده می شود.
در وب نیز از همین سیستم استفاده می کنیم. اما اکثر مواقع به جای استفاده از اعداد 0 تا 255 که در مبنای 10 هستند، از معادل آن ها در مبنای 16 (هگز) استفاده می شود. در مبنای 16 ارقام 0 تا 9 و a (معادل 10) تا f (معادل 15) وجود دارند.
کدهای هگز RGB از 6 رقم تشکیل شده اند که به ترتیب از سمت چپ دو رقم اول Red دو رقم وسط Green و دو رقم آخر Blue هستند. بنابراین معادل کدهایی که در بالا ذکر شد در مبنای 16 به شکل زیر خواهد بود:
#FF0000 // Red
#00FF00 // Green
#0000FF // Blue
#FFFFFF // White
#000000 // Black
در بسیاری مواقع می توانیم این کدها را خلاصه نویسی کنیم. دو کد زیر مربوط به یک رنگ هستند:
#FFCC00
#FC0
نکته: در دستورات سی اس اس می توانیم از کدهای مبنای 10 RGB استفاده کنیم.
background-color: rgb(255,0,0); // Red
background-color: rgb(255,0,0,.5); // Red with 50% alpha
background-color: rgb(100%,0,0); // Red
CMYK:

این سیستم از چهار رنگ اصلی Cyan (آبی چاپ)، Magenta (قرمز چاپ)، Yellow و Black تشکیل شده است. بر خلاف سیستم RGB که ماهیت نور دارد، ماهیت این سیستم جوهر است. در حقیقت می توانیم این چهار رنگ را فیزیکی تصور کنیم و با مخلوط کردن آن ها رنگ های جدید را تولید نماییم. بنابراین از این سیستم برای چاپ استفاده می شود.
هر کدام از چهار رنگ این سیستم را می توانیم با درصدهای مختلف با هم ترکیب کنیم. بر خلاف سیستم RGB که با ترکیب کامل تمام رنگ های اصلی، رنگ سفید تولید می شود، در این سیستم با ترکیب تمام رنگ ها رنگ مشکی خواهیم داشت (تصور کنید چهار رنگ را داخل یک ظرف ریخته و با هم مخلوط می کنیم)؛ هرچند رنگ مشکی یکی از رنگ های اصلی است و به تنهایی می تواند استفاده شود. (زمان چاپ با توجه به نوع کاغذ، رنگ های مشکی متفاوتی می توانیم داشته باشیم)
100-0-0-0 // Cyan
0-100-0-0 // Magenta
0-0-100-0 // Yellow
0-0-0-100 // Black
0-0-0-0 // White
100-100-100-100 // Black

با توجه به ماهیت و تعداد رنگ (فضای رنگ) این دو سیستم، ممکن است در هنگام تبدیل آن ها به یکدیگر، خروجی یکسان نباشد. بنابراین بهتر است ابتدا با توجه به نیاز نوع سیستم را انتخاب کنیم. علاوه بر موارد فوق، سیستم های دیگری مانند HSB، LAB و ... نیز وجود دارند.
نظرات شما عزیزان:
تاريخ : جمعه 15 خرداد 1394برچسب:هر آنچه درباره رنگ های RGB و CMYK باید بدانیم, | 1:1 | نویسنده : مهران دادخواهی پور |
.: Weblog Themes By Pichak :.


 آمار
وب سایت:
آمار
وب سایت:


